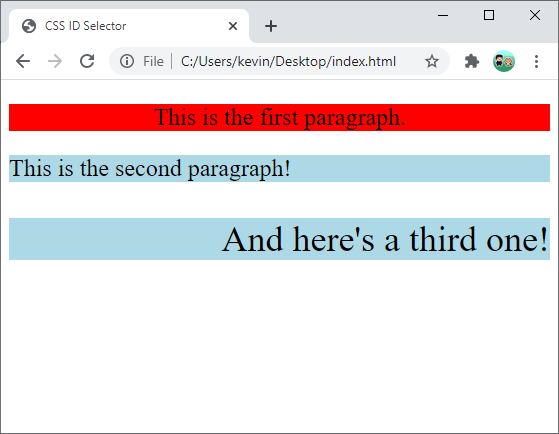
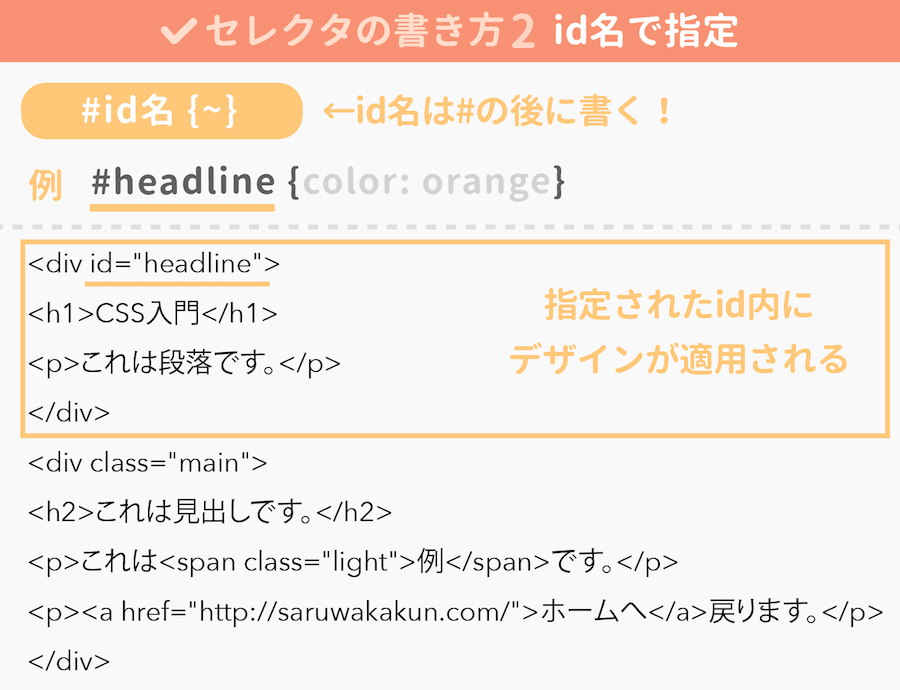
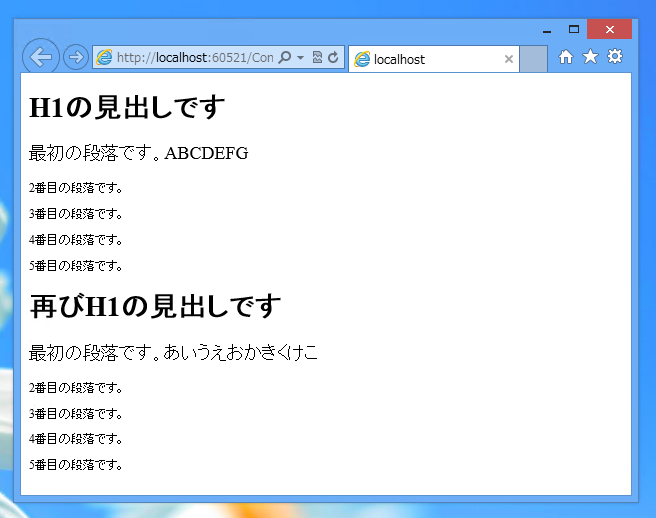
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

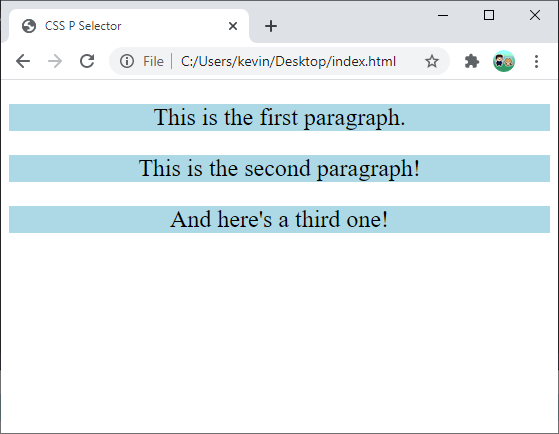
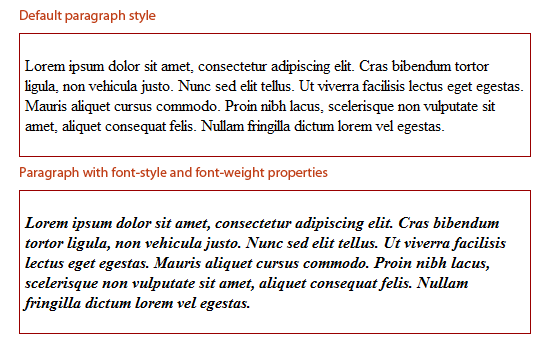
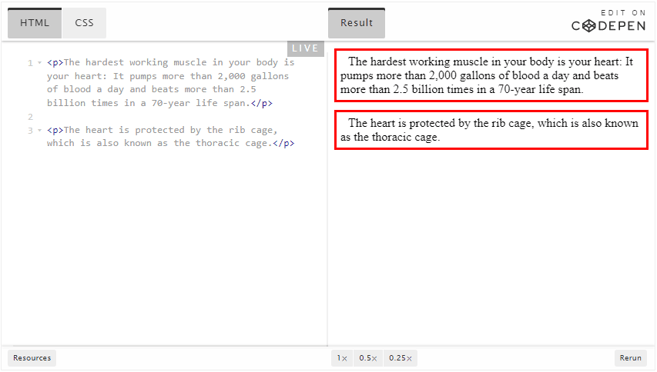
Customize HTML Paragraph with Inline CSS | HTML Paragraph | Inline CSS | HTML Style Attribute - YouTube

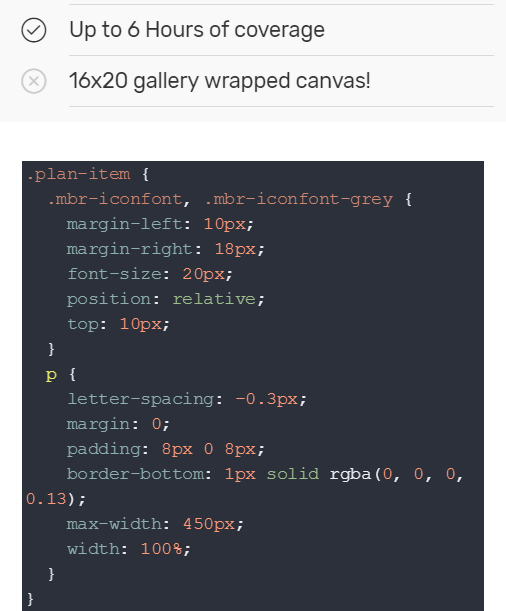
Shaw ( front-end.social/@shshaw ) on Twitter: "CSS variable riddle: What color will the <p> element be? https://t.co/NpIi1IY3dw" / Twitter

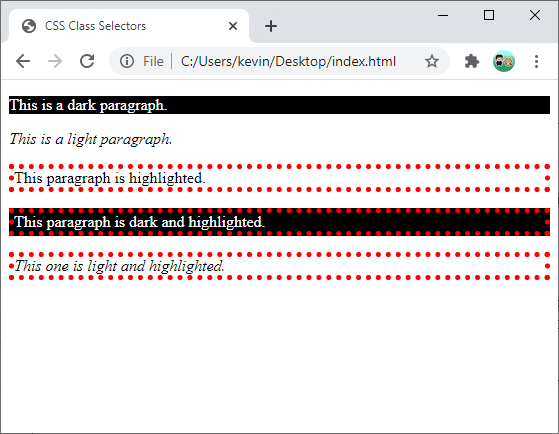
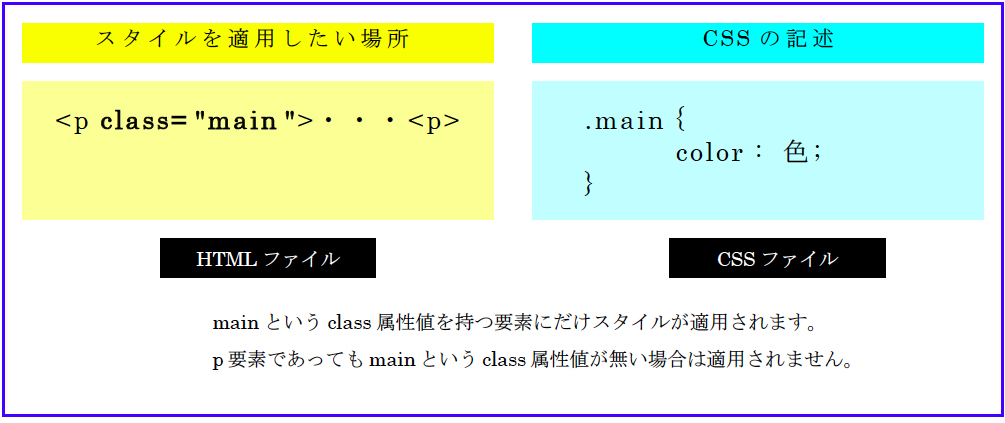
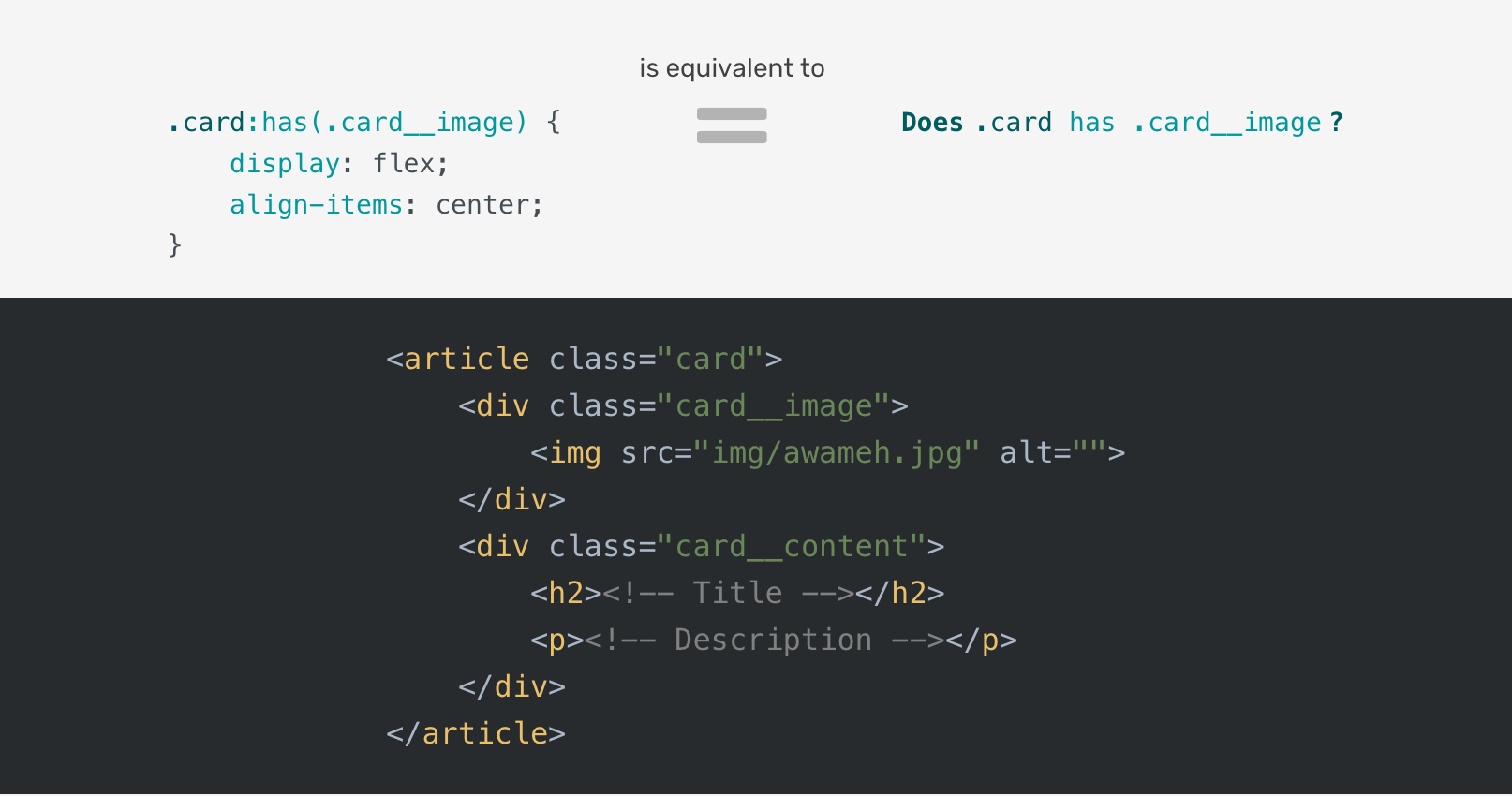
In style.css, write a selector for p elements that also have a class of .time - Community - Codecademy Forums