Buy Color Style Combo Pack 2 Pairs of Monthly Color Contact Lenses (Dark Grey & Honey) Zero Power with Free Lens Solution & 2 Lens Case/Container Kit Suitbale For Both Male &
/product/69/367588/1.jpg?2969)
Generic Lunch Box с подогревом Stainless Steel Bento Box China Style Food Container Portable Tableware Milk Soup Bowl Breakfast Boxes | Jumia Nigeria

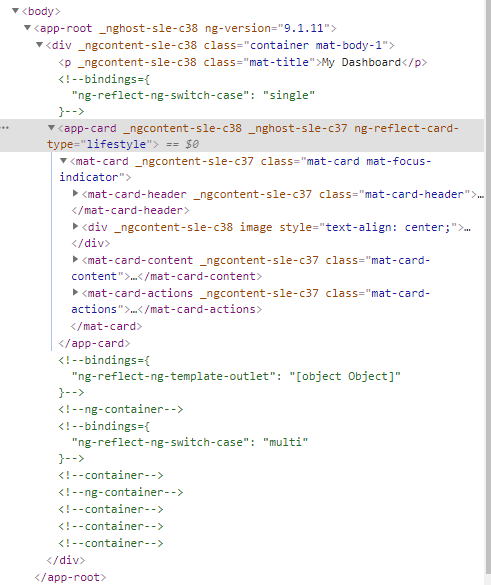
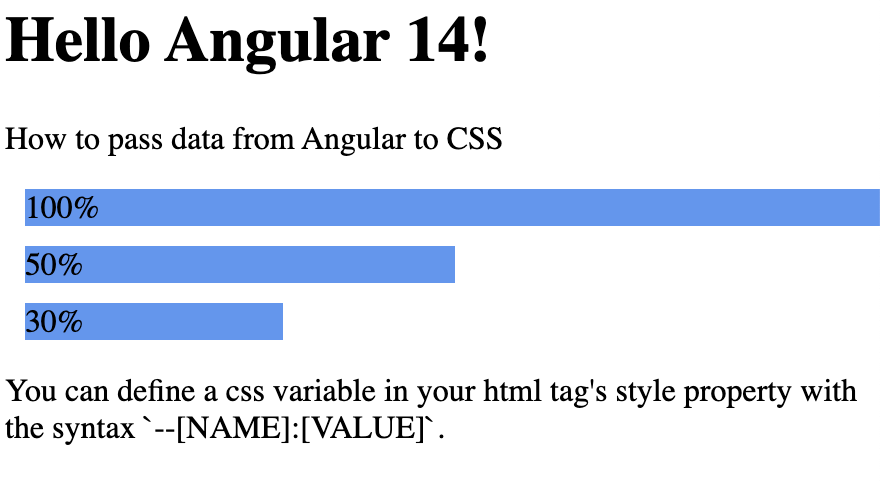
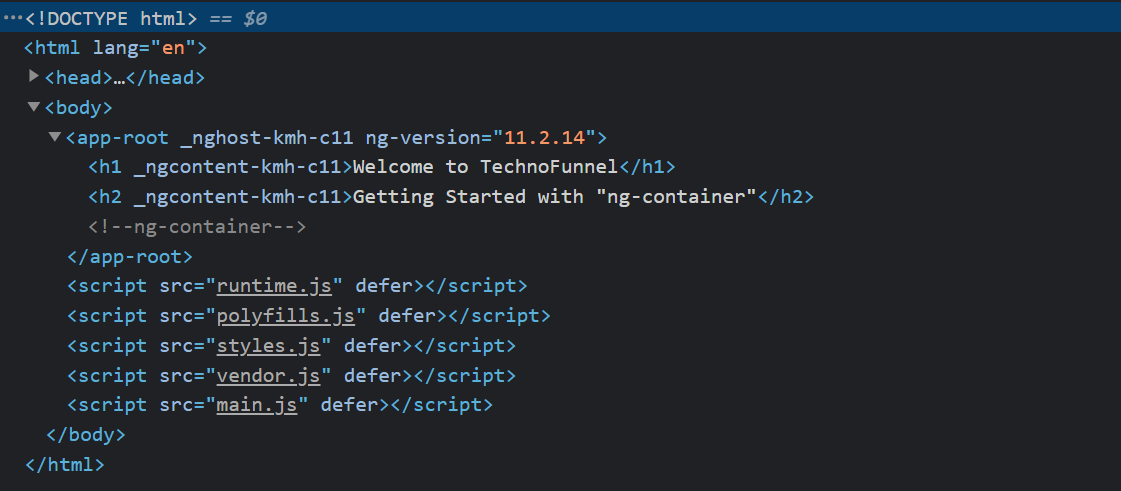
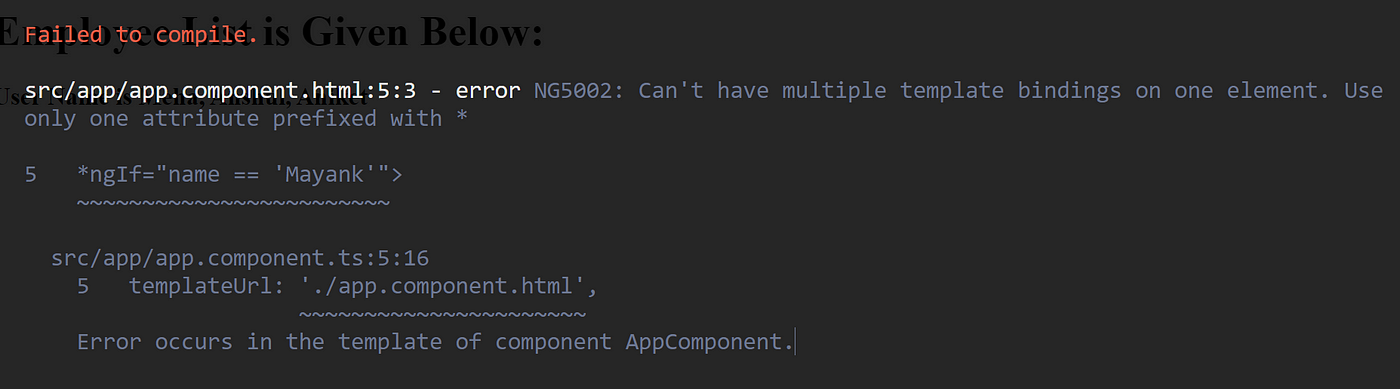
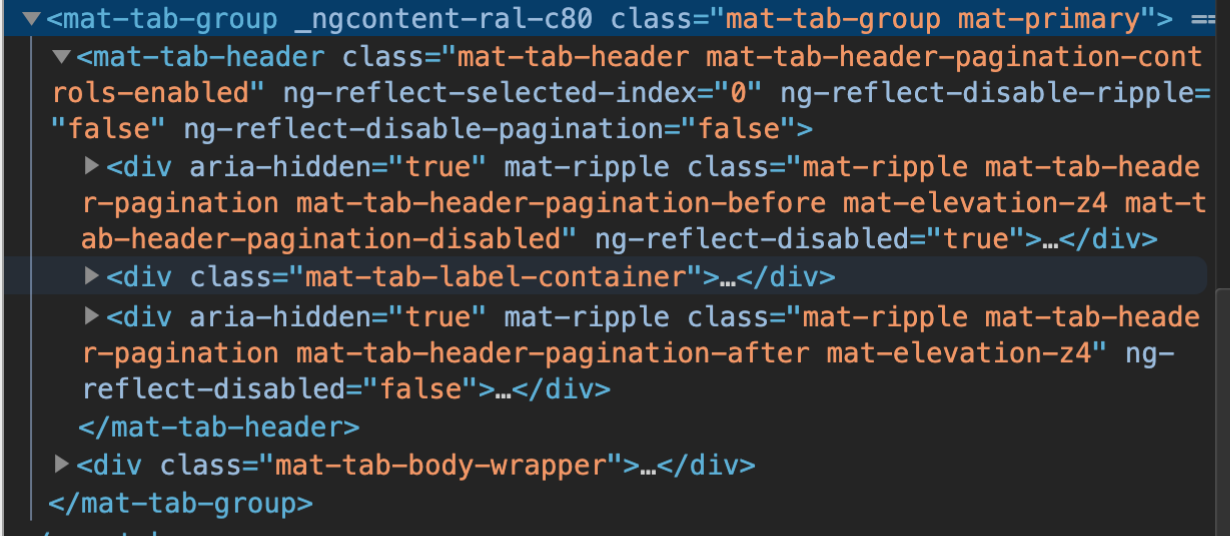
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

Coffee in a Glass. Coffee in a Plastic Cup. Coffee To Go. Cartoon Style Stock Vector - Illustration of isolated, foam: 217311600
_ng-container-in-angular-124124-angular-ng-container-124124-ng-container-in-angular-124124-ng-container.jpg)
Ng container in angular || Angular ng container || Ng-container in angular || Ng-container from ng container style Watch Video - HiFiMov.co

Industrial Container Style Almirah - Industrial Container Style Almirah Exporter, Manufacturer, Distributor, Supplier, Trading Company, Wholesaler & Retailer, Jodhpur, India