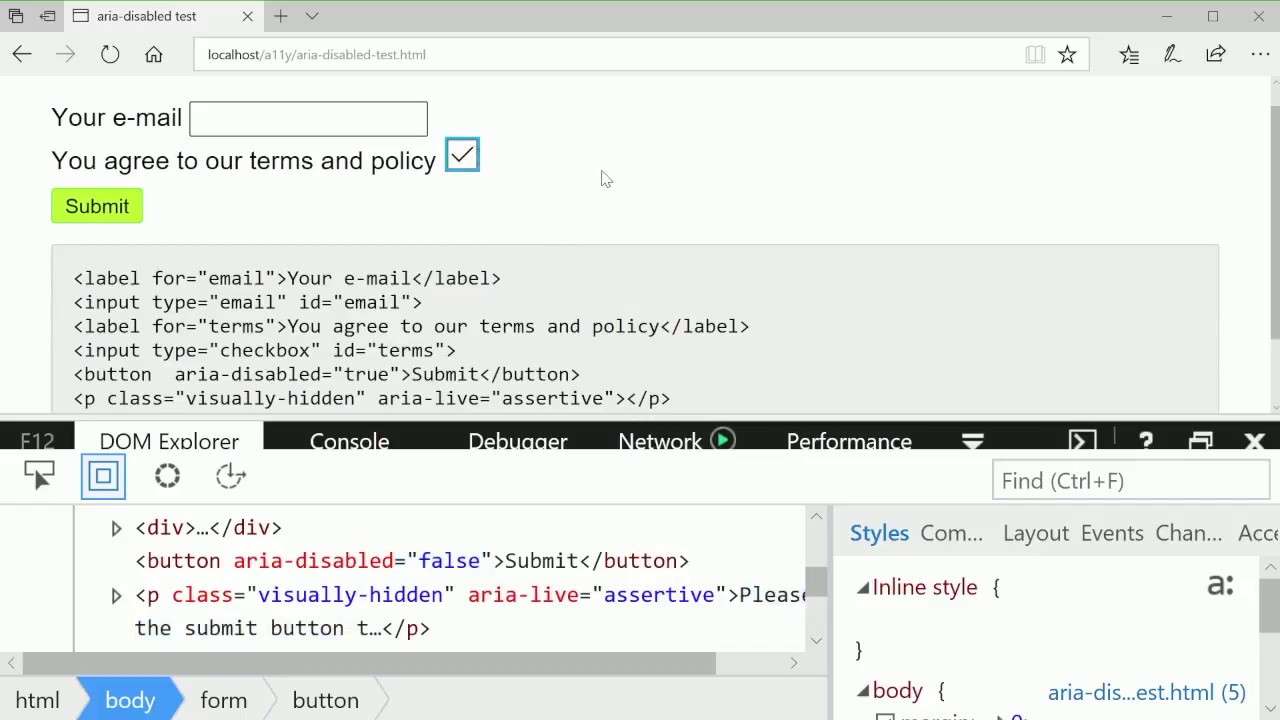
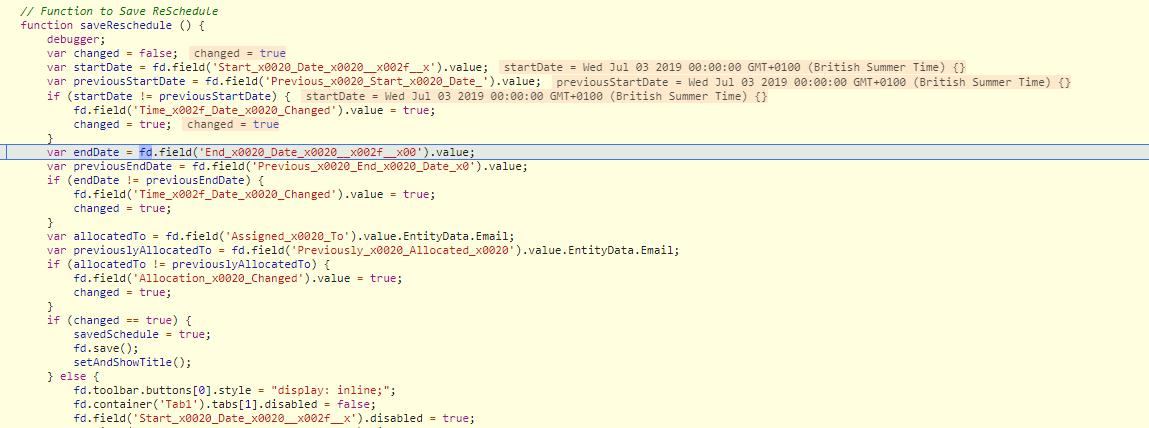
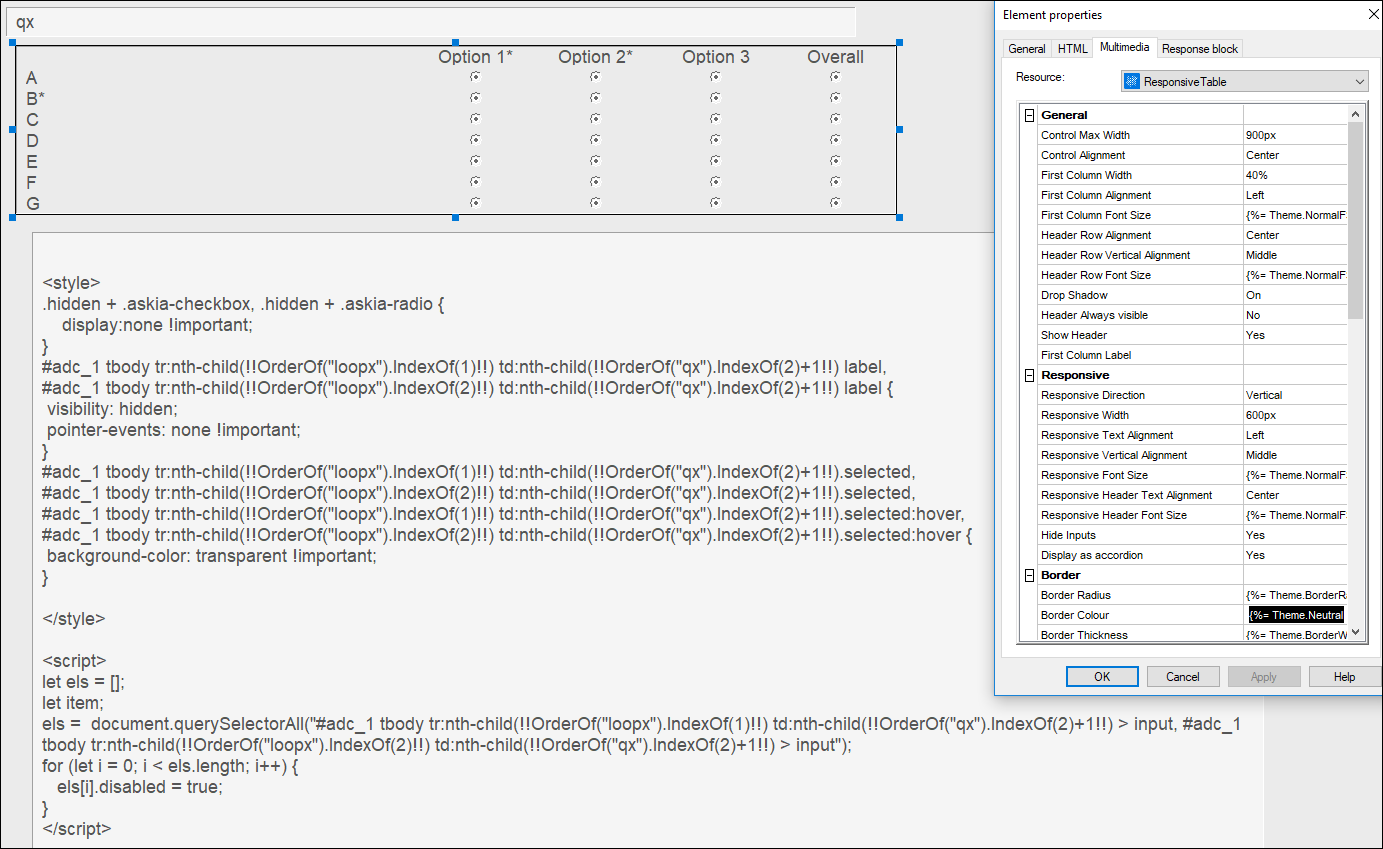
html input element still using "disabled" style, after remove "disabled" attribute via javascript - Stack Overflow

Two for Joy: The Uplifting True Story of One Courageous Family's Life of Happiness With Severely Disabled Twins: Melville-Ross, James: 9781786060105: Amazon.com: Books

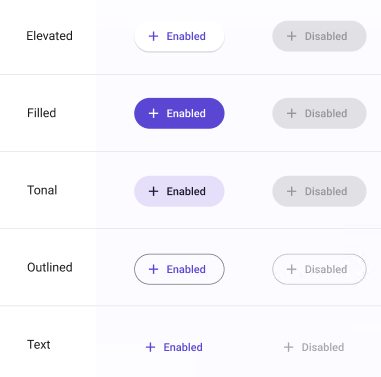
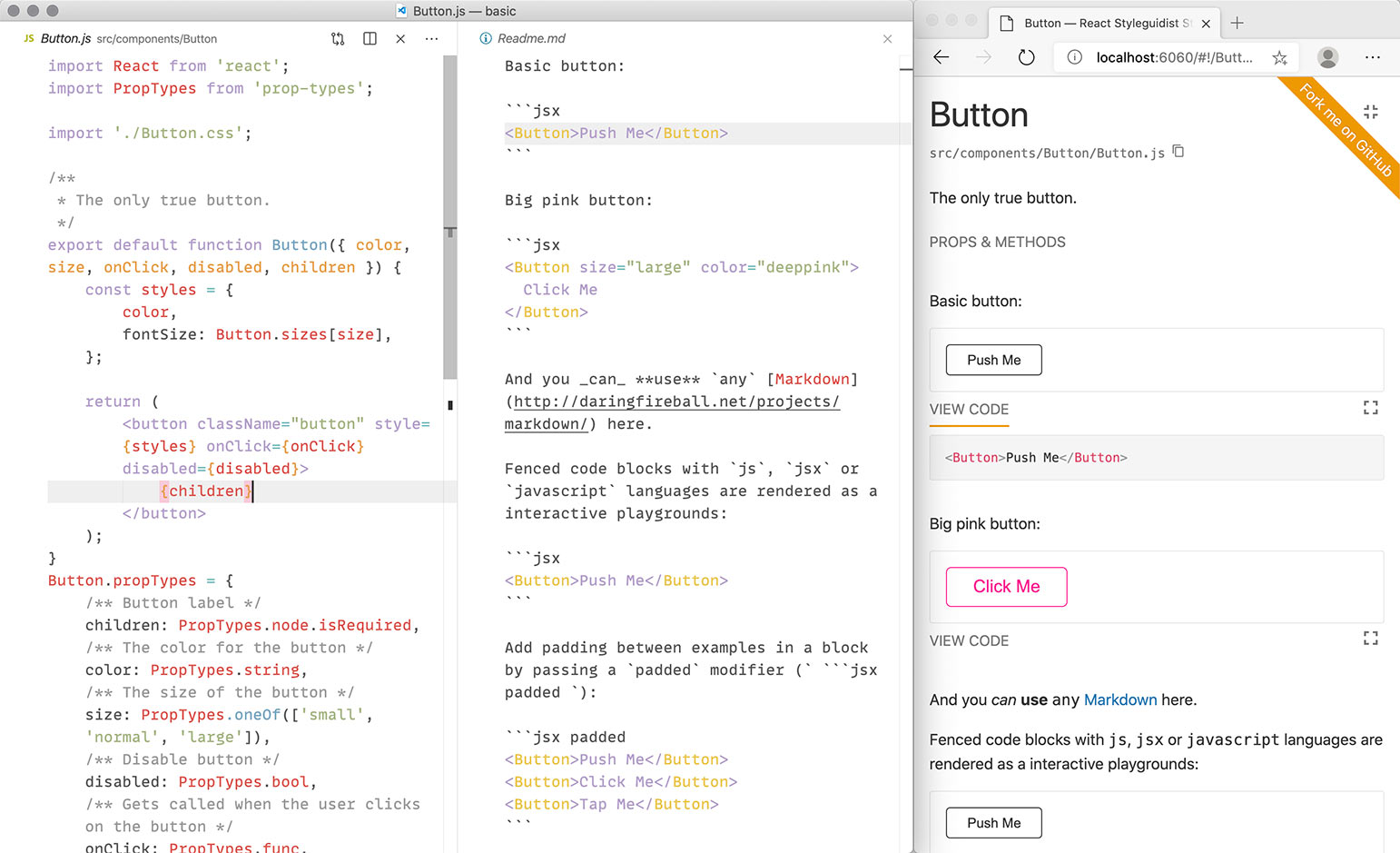
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

Disabled people. Wheelchair for kids. Children with disability. Vector characters in cartoon style, Art Print | Barewalls Posters & Prints | bwc60489685

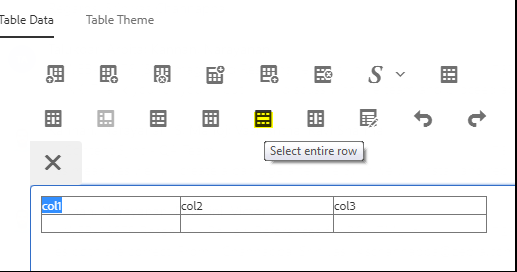
Solved: AEM 6.3 (sp2) style option disabled when row is se... - Adobe Experience League Community - 359522